Table of Contents
ToggleGoogle confirms Core Web Vitals are becoming ranking signals for search engine results in May 2021
2020 was a wild ride. On a global scale, we’ve all experienced personal, economic, professional, and medical changes on historic levels. While we were all navigating the “new normal” Google made a few significant changes to their search algorithms. While we spend a great deal of time focusing on backlinks, mobile-experience, and keyword optimization, Google has been focusing on the ‘on-page’ experience. One of the biggest Google updates of the year, called the Page Experience update, included a new set of signals called Core Web Vitals. These signals will take into account a website’s page loading speed, responsiveness, and visual stability.
In this guide, we’ll take a look at Core Web Vitals and how they could impact your website rankings.
Core Web Vitals Snapshot
| What? | Where? | When? |
|
Real-World User Experience: ‘Page Experience’ Signal: |
1- Regular search results 2- Criteria for “top” 3- AMP no longer a requirement |
– May 2021 – 6 months notice |
How do Core Web Vitals Influence Rankings?
According to their 2020 press release, Google will “introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.” Additionally, as part of this update, Google will also “incorporate the page experience metrics into our ranking criteria for the Top Stories feature in Search on mobile, and remove the AMP requirement from Top Stories eligibility.” The metrics of Google’s new algorithms will be rolled out in 2021, and they will provide at least 6 months’ notice before they are rolled out.
What are Core Web Vitals?

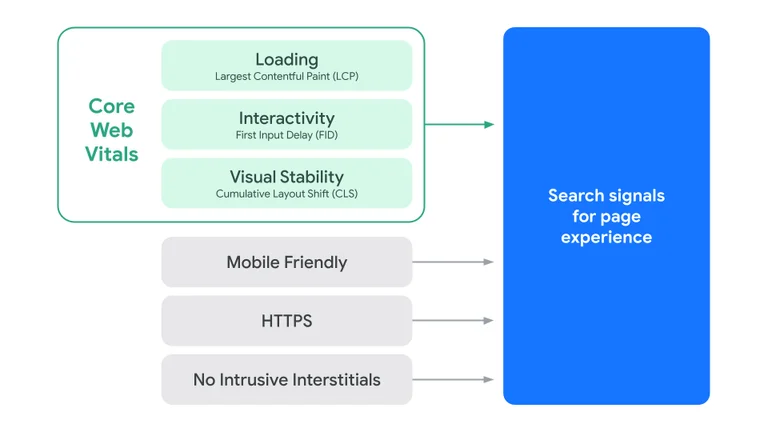
Core Web Vitals are a set of specific factors that Google considers essential in a webpage’s overall user experience. While there is a great deal to learn about Core Web Vitals, they are made up of three specific user interaction and page speed measurements: largest contentful paint, first input delay, and cumulative layout shift.
- Largest contentful paint (LCP) measures when the largest content element on the page becomes visible (Img elements, video elements, block-level elements, etc). LCP can be used to determine when the main content of the page has finished rendering on the screen. An ideal LCP measurement is 2.5 seconds or faster.
- First input delay (FID) measures the time from when a user first interacts with your site to the time when the browser is actually able to respond to their interaction. For example, when they tap on a button or click a link. An ideal measurement is less than 100 ms.
- Cumulative layout shift (CLS) measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. A layout shift occurs any time a visible element changes its position from one frame to the next. An ideal measurement is less than 0.1.
Why are Core Web Vitals Important?
Google plans to make ‘page experience’ an official Google ranking factor in the coming months. Page experience will be a combination of the factors that Google considers important for user experience. In addition to Core Web Vitals with the following signals, Google’s ‘page experience’ signal uses the following metrics:
- Mobile-friendliness
- Safe browsing (i.e. no malware on your page)
- HTTPS
- No interstitials pop-ups
It’s important to note that Google considers approximately 200 factors that they use to rank sites in a search. While page experience and Core Web Vitals will be an integral part of ranking, your page experience score alone will not magically push your site to a #1 spot in the search engine results. Core Web Vitals will be important not only for page ranking, but they also provide a snapshot of how user-friendly your site is for visitors. Combined, these various metrics provide an in depth look at your site’s user experience.
Why is User Experience an Important Part of SEO?
There is a common misconception that SEO is all about keywords and link building. User Experience (UX) is a vital component of the SEO experience. UX is a combination of the headings, site structure, navigation, user signals, site speeds, mobile experience, and any other component that will make your site more appealing and user friendly. But how exactly does UX impact search rankings?
Search engines have very advanced data mining operations. They not only help people find what they want, but they also collect data that helps them understand user behavior. From that data, Google tweaks its algorithms in order to give searchers less of what they don’t want and more of what they want. This allows websites to better meet the needs of searchers by enhancing their search results. Essentially, when you create an amazing user experience for your visitors you will simultaneously create a great experience for the search engines.
How to Improve Core Web Vitals
You can find your site’s Core Web Vitals data in the “enhancements” section of your Google Search Console account. Once you’ve pulled your report, there are several things you can do to improve your score.
How to Improve LCP
You can enhance the LCP by limiting the amount of content you display at the top of the web page to the most critical information. When it comes to content, if it’s not critically important to a problem your visitor is trying to solve, you can move it down the page.
How to Improve FID
If your FID is dragging your score down, there are four primary issues you can address:
- Reduce third-party code impact: If you have several processes happening at the same time, it will take longer for the action to start working.
- Reduce JavaScript execution time: Only send code your users need and remove any unnecessary items.
- Minimize main thread work: Your main thread does most of the work. If you have this problem, you will need to cut the complexity of your style and layouts.
- Keep request counts low, and transfer sizes small: Make sure you’re not trying to transfer huge files.
How to Improve CLS
CLS requires attention to size attributes and video elements on all media. When you allow the correct amount of space for a piece of content before it loads, you shouldn’t experience any page shifts during the process. It also helps to limit transform animations because many of them will trigger layout changes, whether you want them to or not.
Preparing for 2021 SEO Changes
While the ‘page experience’ and Core Web Vitals metrics will impact search engine results, they will not happen overnight. There is still plenty of time to prepare so your website is ready when Google rolls out its new algorithm changes.
If you’re interested in learning more about how your organization can improve your SEO and prepare for the upcoming Core Web Vital metrics of 2021, contact a member of the WebQuest team to learn more about our SEO Services.